記念すべきブログ記事一号。タイトルはおかしいが、中身は真面目。自分用メモ的な記事であり、これからツクールでリョナゲー作ろうかな、と考えているツクール童貞に捧ぐ、ゲーム制作講座だったりする。
私自身ツクールでゲーム制作を初めたばかりの初心者である。が故に、初心者のための初心者が送る初心者向けツクール講座を記事にしようと考えた。
本当の本当に基本的なことしか書かないし、自分のゲームでやった事、気づいた事くらいしか書かない。逆に言えば、拙作でやったこと、その作り方についてはタイトル通りあんなところまで見せてしまう。気分はストリーキングだ。ちょっと興奮してきた。
……一応最初に断っておくが、このブログは18禁であり、作っているゲームもほぼほぼ18禁エロリョナゲーであるからして、記事にも容赦なく下ネタを挟むことがあるので気をつけよう
閑話休題。
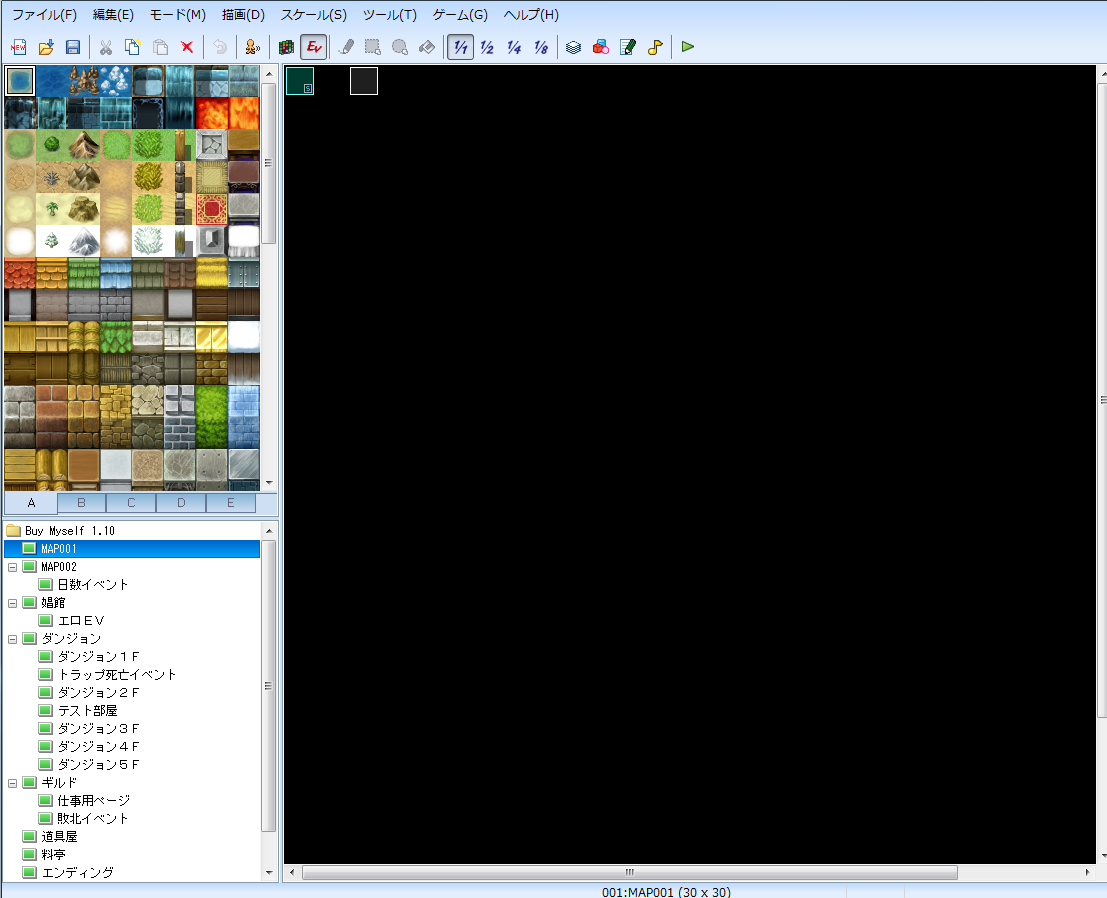
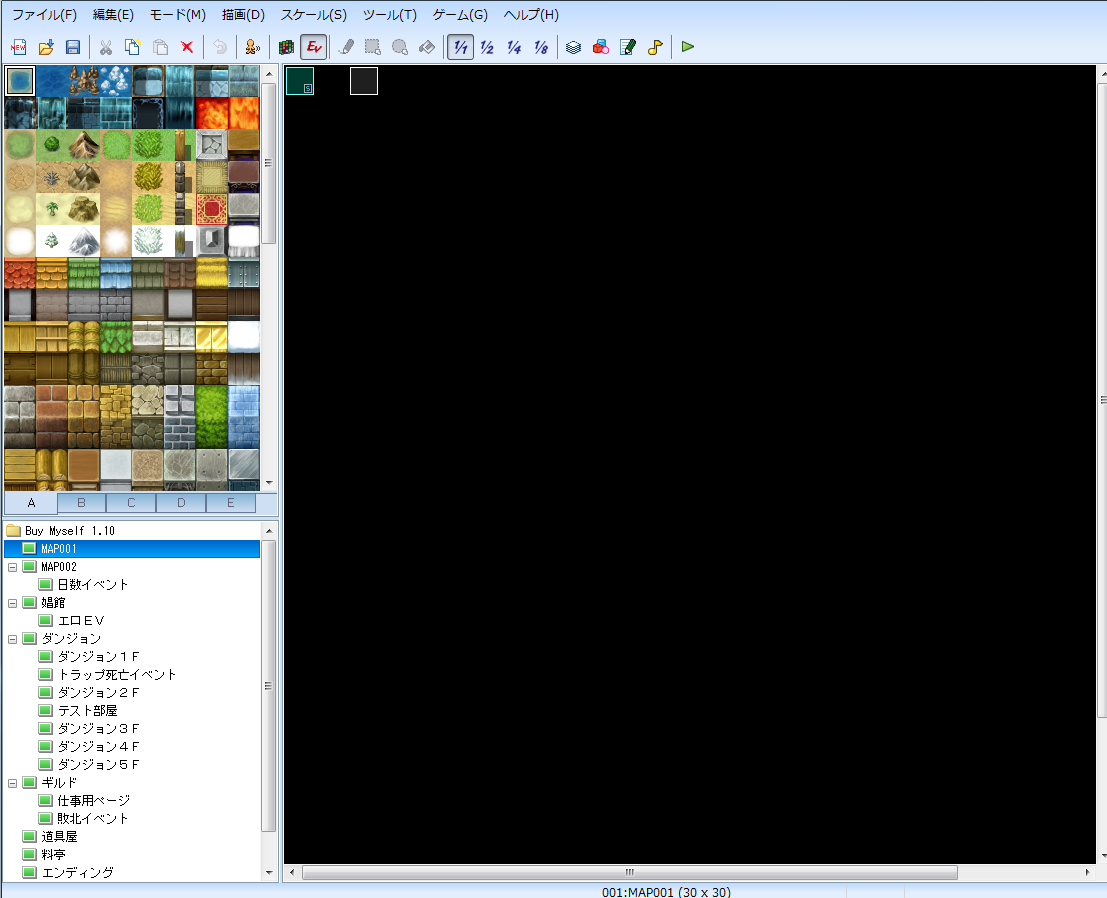
では、さっそく下の画像を見てもらおう。

拙作「Buy Myself」(以下バイマイ)をエディタ開いた画像である。真っ黒なMAPがスタートポイントだ。
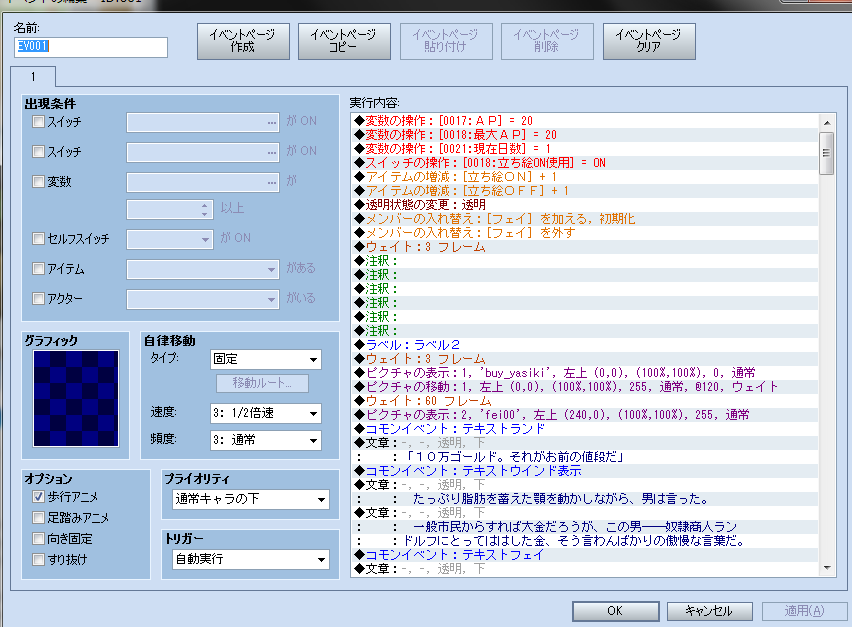
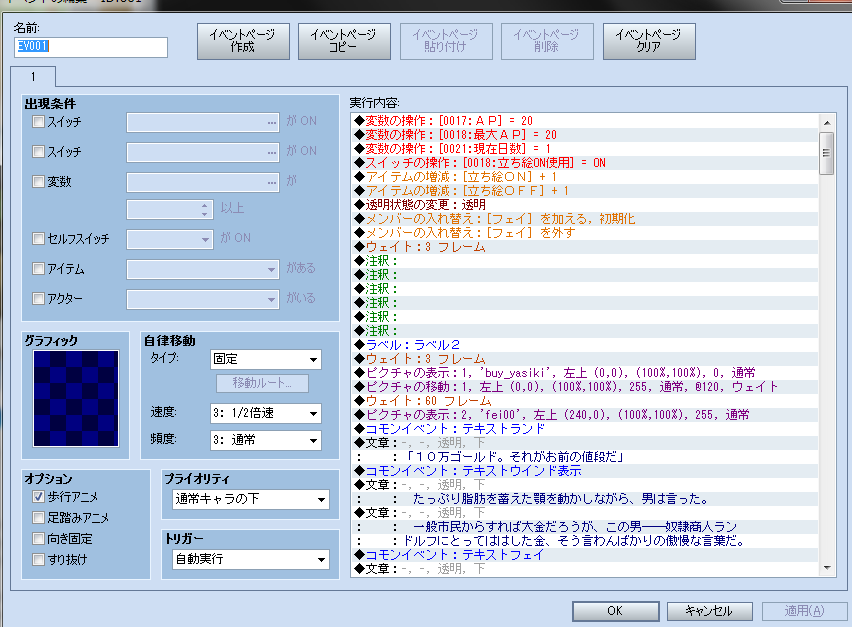
そこにあるイベントの中身が次の画像だ。

重要なのはイベントだ。ゲーム開始直後に始まるため、ゲーム開始地点のマップの適当なところにイベントを作成し、左下のトリガーを自動実行にしている。トリガーには他にも決定キーを押した時、イベントから接触した時などあるが、その説明は実際にそれらのトリガーを使うイベント説明の時にする。
自動実行はその名の通り、条件を満たしていれば自動的にイベントを開始するトリガーである。
条件とは左上の部分にある「出現条件」の項目のことである。スイッチやら変数やら、色々ある。とりあえずゲームの最初に始まるイベントなのだから、出現条件は無し。つまりこのMAPに入った瞬間、絶対に始まるイベントである。
これで、ゲームスタート直後にこのイベントがはじまることが確定した。では、どんなイベントが始まのか。それは右側の「実行内容」で組んだイベントが上から順に実行される。
さっそく書かれているイベントコマンドを上から説明していこう。
最初の三行は変数の操作である。0017等の数字は変数が格納される場所、名前は制作者が作ったその変数の名前である。これはどれも自由だ。フリーダム。
これは自分で管理しやすいように名前を付けよう。この変数が何をしめしているかは、名前が明確に物語っている。
バイマイはリソース管理型ゲームであり、APを消費して各行動を行う。最初に初期の最大APと現在APを変数に入れている。でなければ、どちらも0の状態でゲームが始まってしまう。
そしてこのゲームは日数制限があり、一日進むごとに日数が増えていく。当然最初は一日目からはじまるので、「現在日数」を参照させる変数に1を代入する。これも入れ忘れると、0日目になってしまう。
次の行はスイッチの操作である。「立ち絵ON使用」というスイッチをONにしている。このスイッチを実際に使うのは、このプロローグイベントが終わった後なので、ここでは説明しない。
次の二行はアイテムの増減である。ゲーム開始直後から特定のアイテムを持たせる場合は、アイテムの増減で該当アイテムを持たせる必用がある。
立ち絵ONと、立ち絵OFFというアイテム。これは使うことで立ち絵の表示を切り替えるアイテムだ。このアイテムの詳しい説明も、ここでは割愛する。
次に透明状態の変更だ。これは結構使うイベントなので覚えておこう。その名の通り、プレイヤーキャラの透明状態を変更するコマンドだ。
キャラクターを透明にしてやらないと、画面上にプレイヤーキャラが表示されてしまう。こういった画面上にプレイヤーキャラが表示されていない場面は、だいたい透明状態にしている。
で、次の二行でメンバーからフェイを加えて、フェイを外している。なんのこっちゃと思われるが、VXの仕様上透明状態でゲームを開始できないため、透明キャラを主人公にしてゲームを開始し、本来のキャラを入れて透明キャラを外す処理をしている。
VXのテクニックのひとつではあるが、VXAceでは「透明状態で開始」という設定が追加されているため、覚える必用のないテクニックなので詳しい説明は割愛する。
次はウェイト。ウェイトはその名の通り、そのフレーム分時間をおく。一秒は60フレームなので、60で1秒停止ってことだ。ここには念のためにウェイトを入れているだけなので、気にしなくて良い。
その下は注釈が並んででいる。これはいわゆるコメントの行だ。基本、ゲームにはなんの影響もない。注釈を挟んでいるのは、この上が初期設定、こっから下が実際のイベント、と区切っているためだ。見ればわかるので、いちいち注釈の文章を書いてはいない。
注釈が終わったあとにラベル2というラベルを設定しているが、これは結局使わなかったので気にしなくていい。
次はピクチャの表示のコマンドだ。その名の通り、ピクチャを表示する。ピクチャそのものは、フリー素材なり、自分で作るなりで用意しなければいけない。このゲームはエロリョナゲーであり、キャラの立ち絵やエロ画像なんかがたびたび表示される。
ここでもとあるテクニックを使っている。まず最初に背景画像をピクチャの1番に表示している。このピクチャ番号は小さいものがレイヤーでいうところの下、大きくなれば上になる。つまり、1番のピクチャは他のどのピクチャよりも奥に表示される。もっぱら背景画像が居座る番号だ。べつに背景じゃなくても、画面に表示されるピクチャが一枚だけなら、1番を使って問題ないだろう。
複数の画像を表示させ、それらが重なる場合、手前に表示される画像は番号を大きく、奥に表示される画像は番号を小さくするように心がけよう。
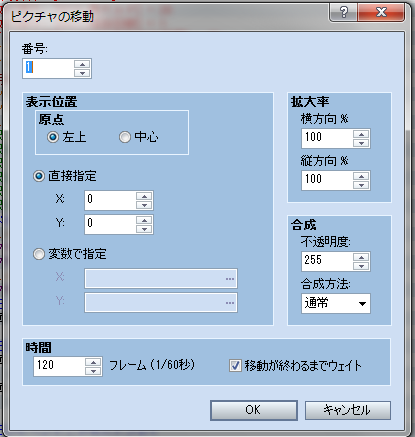
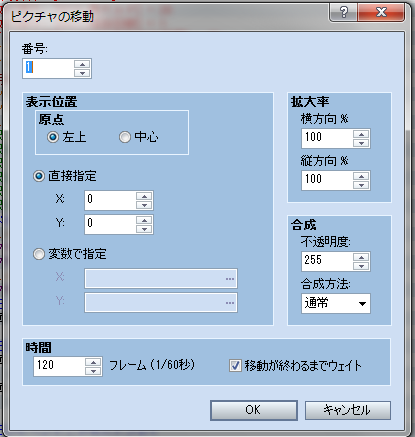
重要なのは、最初に透明状態でピクチャを表示させていることだ。ピクチャの表示のイベントコマンドを開くと下の画像のようになる。


右下の合成、不透明度の数値が重要だ。初期値は255であり、255だと純粋な画像が表示され、0に近づくほど画像は透明になっていき、0で完全に透明な画像になる。今回は0なので、透明にした背景画像を表示している。
次の行で、ピクチャの移動を行っている。移動とはいうが、横とか縦とか斜めとかの移動だけではなく、透明度の状態も変更できる。ここでは移動は行わず、透明状態のピクチャ1番を120フレーム(2秒)かけて、不透明度255にしている。つまり、元々の画像に戻している。
こうすることにより、最初に透明のピクチャが表示され、徐々に色がついてきて2秒でちゃんとした画像が表示される。いわゆるトランジョン効果である。こうしたほうが、ぱっと背景が表示されるよりは味がある。画像表示を良く使うゲームなら、覚えておいて損はないテクニックである。ウェイトの部分をいじれば、1秒であったり5秒であったりと、画像が表示される時間の調整ができる。不透明度の数字を弄れば、逆に徐々に画像が消えていくということも可能だ。
次の行でピクチャの2番にフェイの立ち絵を表示している。先の説明通り、ピクチャ番号が大きい方が手前に表示されるため、背景画像の上にフェイの画像が表示される。これは別にトランジョンはいらないので、そのまま表示させている。あんまりトランジョンを使いすぎるのもくどいので。
次の行でコモンイベントが出てくる。コモンイベントについての詳しい説明はまたの機会にする。コモンイベントは重要な要素なので、それだけしっかりと説明する回を設けようと思うからである。まあそもそもこのコモンイベントはピクチャの3番にメッセージウインドウ的なピクチャを表示しているだけなのであるが。
さらにその下の行で文章の表示が出てくる。これは文章を表示するイベントだ。まあ、いちいち説明の必用はあるまい。
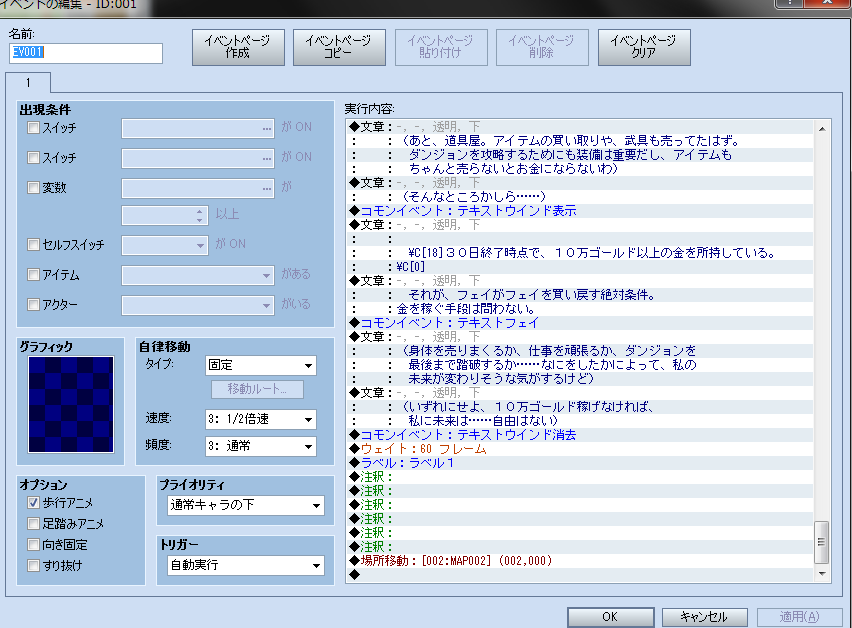
ここまでのイベントを実行した結果、実際のゲーム画面は画像のようになる。

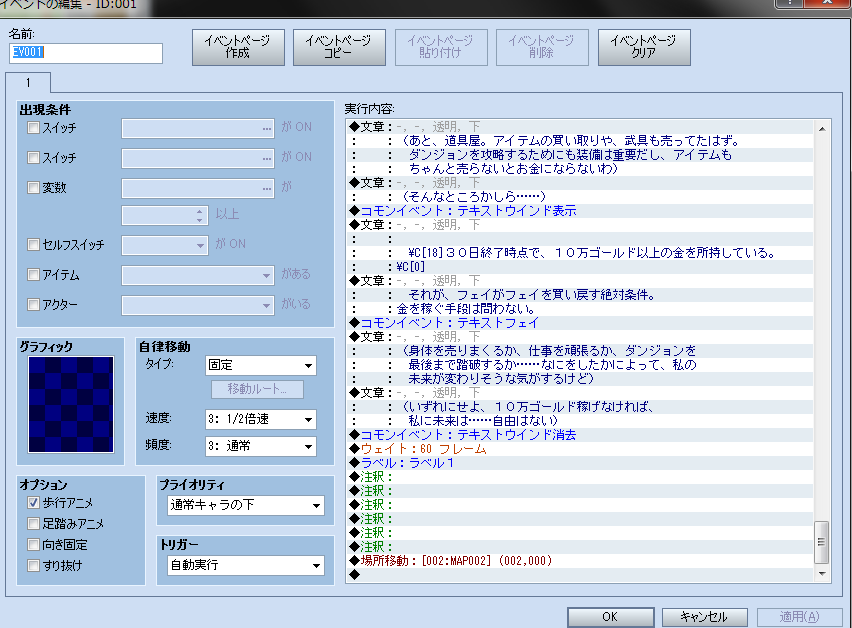
以下、オープニングの会話イベントが続く。

そして一番下、つまりこのイベントの最後のコマンドは場所移動である。別のMAPに移動するためのコマンドであり、当然のことながらよく使うコマンドだ。
と、ここまでがオープニングイベントである。プレイヤーは実際に画面に表示されていることしか知り得ることは出来ないが、その裏側ではこのようなイベントが組まれ、制作者はそのイベントを組まなければならない。
というところで今回の講座はお終いだ。次回はMAP002にどのようなイベントが組まれ、どのような動作するのかを説明しようと思う。
ちなみに制作講座は気分次第の不定期連載だ。次は新作の『はらませ! 魔王様!!』の紹介記事を書こうと思っている。ちんこの皮を長くして待て!!